** 레포지토리 fork 해가실 때 블로그 글에 공감!이나 댓글! 남겨주시면 감사드리겠습니다 ㅎㅎ
jiholee0 - Overview
6_oHji. jiholee0 has 18 repositories available. Follow their code on GitHub.
github.com
📝 목차
- Header와 Footer 깃허브 프로필에 넣기
- 방문자 수 Hits 깃허브 프로필에 넣기
- GitHub 상태 카드 깃허브 프로필에 넣기
- 기술 뱃지 깃허브 프로필에 넣기
Tistory 최근 게시물 깃허브 프로필에 넣기-> 사용 불가- 전체 코드
📌 Header와 Footer
오픈 소스 : https://github.com/kyechan99/capsule-render
GitHub - kyechan99/capsule-render: Dynamic Coloful Image Render
:rainbow: Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com
https://capsule-render.vercel.app/api? 뒤에 쿼리 파라미터 작성을 통해 커스텀할 수 있다. 해당 링크에 들어가면 설명과 예시까지 자세히 나오니 맘에 드는 걸로 고르면 된다.

⭐ 특히 움직이는 waving type의 경우 시간에 따라 바뀌는 timeGradient로 색깔을 지정하면 너무 예쁘다 ㅎㅎ
📌 방문자 수 Hits
뱃지 생성 사이트 : https://hits.seeyoufarm.com/
HITS
Easy way to know how many visitors are viewing your Github, Website, Notion.
hits.seeyoufarm.com
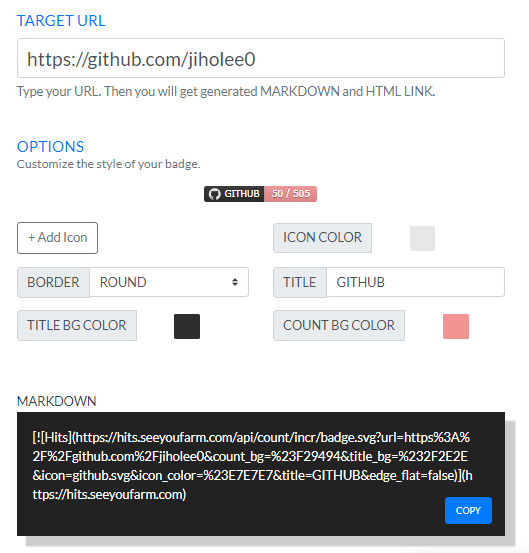
위의 사이트에 가서 뱃지를 만들 수 있다.

TARGET URL에 깃허브 URL을 입력하고, OPTION에 원하는 대로 선택하면 된다.
커스텀한 후 아래의 MARKDOWN 코드를 복사하면 끝.
뱃지 구성은 ICON + TITLE | 오늘의 방문자 수 / 총 방문자 수 로 되어 있다.
[](https://github.com/jiholee0)
⭐ url에는 특수문자 : 대신 %3A, / 대신 %2F 가 들어간다.
⭐ 원하는 색상을 못찾겠으면 https://mybrandnewlogo.com/ko/color-palette-generator 참고.
📌 GitHub 상태 카드
오픈 소스 : https://github.com/anuraghazra/github-readme-stats
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
github.com
깃허브의 다양한 상태 확인 카드를 제공한다.
[](https://github.com/jiholee0/github-readme-stats)
- username : 깃허브 아이디
- include_all_commits: true / false (전체 커밋 수 / 올해 커밋 수)
- theme : 테마 (e.g. dark, radical, merko, gruvbox, tokyonight, onedark, cobalt, synthwave, highcontrast, dracula)
- 등등 option이 엄청 많다.
⭐ count_private = true 로 해야 private respository에서 한 커밋 수도 합산된다.
⭐ rank : S+ (top 1%), S (top 25%), A++ (top 45%), A+ (top 60%), and B+ (everyone).
📌 기술 뱃지
뱃지 제작 사이트 : https://shields.io/
이 사이트는 뱃지를 직접 만드는 사이트인데, 대부분은 직접 만들지 않고 https://simpleicons.org/ 사이트를 참고하여 만든다.
Simple Icons
2414 Free SVG icons for popular brands
simpleicons.org
<img src="https://img.shields.io/badge/Tistory-000000?style=for-the-badge&logo=Tistory&logoColor=white">
- 표시할 텍스트: 내가 표시하고 싶은 텍스트를 입력한다.
⭐ 보통은 Simple icons의 텍스트 이름을 그대로 쓰겠지만, 만약 다르게 쓰고 싶을 땐 표시할 텍스트 앞에 -를 붙여야 한다.
ex) Tistory-000000 (simple icons의 이름 사용) , -tistory blog-000000 (내가 표시하고 싶은 이름 사용)
- 색상 코드: # 제외 6자리 숫자를 입력하면 된다.
- logo: simple icons의 로고 이름을 그대로 가져온다.
- logoColor: 로고 컬러를 설정할 수 있다. 이를 설정하지 않으면, 가끔 보이지 않는 경우가 있으니 default로 white를 설정해놓을 것
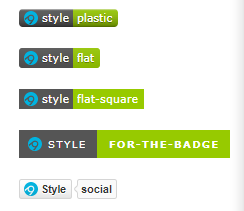
- style : plastic, flat, flat-square, for-the-badge, social 중 택 1

⭐ style은 비중에 따라 중요하면 for-the-badge, 그렇지 않으면 flat-square을 적용했다.
📌 Tistory 최근 게시물
해당 기능은 현재 티스토리 측에서 open api를 종료하면서 사용할 수 없게 되었다 😥
[안내] 티스토리 Open API가 종료됩니다.
안녕하세요. 티스토리팀입니다. 티스토리 기능을 외부에서 제어하고, 티스토리를 이용해 서비스 개발을 할 수 있도록 제공한 티스토리 Open API가 종료될 예정입니다. 이에 따라 Open API를 활용한
notice.tistory.com
오픈 소스 : https://github.com/loosie/github-readme-tistory-card
GitHub - loosie/github-readme-tistory-card: github profile readme에 tistory 카드를 올려보자
github profile readme에 tistory 카드를 올려보자. Contribute to loosie/github-readme-tistory-card development by creating an account on GitHub.
github.com
티스토리 최근 게시물, 또는 특정 게시물을 추가할 수 있는 오픈소스이다.
[](https://easyhomputer.tistory.com)
- name : 블로그 도메인 이름 (www.*****.tistory.com 에서 *****에 해당)
- theme : default, tistory, santorini, bluedot, vue, vue-dark, kakao, gatsby 중 택 1
- postId : 불러올 게시물 index (설정하지 않으면 최근 게시물)
⭐ url을 index로 불러오기 때문에 [티스토리 블로그 설정 페이지 - 관리 - 블로그]로 들어가서 포스트 주소를 문자가 아닌 "숫자"로 설정해야 한다.

📌 전체 코드
<div align="left">

---
[](https://github.com/jiholee0)
[](https://github.com/jiholee0/github-readme-stats)
<br>
## 💻 DEV's log 💻
<div style="display:flex; flex-direction:row;">
<a href="https://easyhomputer.tistory.com">
<img src="https://img.shields.io/badge/Tistory-000000?style=for-the-badge&logo=Tistory&logoColor=white">
</a>
<a href="https://www.notion.so/homputer/Notion-3a51e19fa20a4c08a3c1d281a7a2c741">
<img src="https://img.shields.io/badge/Notion-9999FF?style=for-the-badge&logo=Notion&logoColor=white">
</a>
[](https://easyhomputer.tistory.com)
</div><br>
## 📞 Contact 📞
<div style="display:flex; flex-direction:row;">
<a href="https://www.instagram.com/6_o777/">
<img src="https://img.shields.io/badge/Instagram-E4405F?style=for-the-badge&logo=Instagram&logoColor=white">
</a>
<a href="mailto:dlwlgh1254@gmail.com">
<img src="https://img.shields.io/badge/Gmail-EA4335?style=for-the-badge&logo=Gmail&logoColor=white">
</a>
</div><br>
## 🔨 Once I've used 🔨
<div style="display:flex; flex-direction:row;">
<img src="https://img.shields.io/badge/Java-007396?style=for-the-badge&logo=Java&logoColor=white">
<img src="https://img.shields.io/badge/Spring Boot-6DB33F?style=for-the-badge&logo=spring boot&logoColor=white">
<!--<img src="https://img.shields.io/badge/Gradle-02303A?style=for-the-badge&logo=gradle&logoColor=white"> -->
<img src="https://img.shields.io/badge/oracle-F80000?style=for-the-badge&logo=oracle&logoColor=white">
<img src="https://img.shields.io/badge/mysql-4479A1?style=for-the-badge&logo=mysql&logoColor=white">
<img src="https://img.shields.io/badge/firebase-FFCA28?style=for-the-badge&logo=firebase&logoColor=white">
<br>
<img src="https://img.shields.io/badge/linux-FCC624?style=for-the-badge&logo=linux&logoColor=black">
<img src="https://img.shields.io/badge/apache tomcat-F8DC75?style=for-the-badge&logo=apachetomcat&logoColor=black">
<img src="https://img.shields.io/badge/Amazon AWS-232F3E?style=for-the-badge&logo=amazon aws&logoColor=white">
<img src="https://img.shields.io/badge/Amazon EC2-FF9900?style=for-the-badge&logo=amazon ec2&logoColor=white">
<img src="https://img.shields.io/badge/Amazon RDS-527FFF?style=for-the-badge&logo=amazon rds&logoColor=white">
<br>
<img src="https://img.shields.io/badge/html5-E34F26?style=flat-square&logo=html5&logoColor=white">
<img src="https://img.shields.io/badge/css-1572B6?style=flat-square&logo=css3&logoColor=white">
<img src="https://img.shields.io/badge/javascript-F7DF1E?style=flat-square&logo=javascript&logoColor=black">
<img src="https://img.shields.io/badge/Backbone.js-0071B5?style=flat-square&logo=backbone.js&logoColor=black">
<img src="https://img.shields.io/badge/bootstrap-7952B3?style=flat-square&logo=bootstrap&logoColor=white">
<br>
<img src="https://img.shields.io/badge/Kotlin-7F52FF?style=flat-square&logo=kotlin&logoColor=white">
<img src="https://img.shields.io/badge/Andoid Studio-3DDC84?style=flat-square&logo=android studio&logoColor=white">
<img src="https://img.shields.io/badge/python-3776AB?style=flat-square&logo=python&logoColor=white">
<img src="https://img.shields.io/badge/OpenCV-5C3EE8?style=flat-square&logo=opencv&logoColor=white">
<br>
</div><br>
</div>
![[GitHub] 깃허브 프로필 꾸미기, README.md 코드 🌈](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fqo1NE%2FbtrTFm4q34y%2FAAAAAAAAAAAAAAAAAAAAALfDXyPWgh8QOExfyaTy21LY9EGXhvcmooI0sp3Ya-cZ%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DZqQhG8mNc9DUJVNjjOaE4qkQ%252BZI%253D)
